Sketch là phần mềm đồ họa nền tảng vector, vì vậy người dùng có thể tạo và chỉnh sửa các hình dạng bằng cách xử lý điểm (Point) và đường dẫn (Path) của chúng. Trong bài viết Cách vẽ hình dạng trong Sketch, chúng ta đã nhắc đến vector nhưng ở phần này, hãy cùng tìm hiểu sâu hơn về tính năng chỉnh sửa hình vector trong Sketch.
Sketch Sketch cho Mac
Chỉnh sửa vector trong Sketch
Để truy cập chế độ chỉnh sửa vector, hãy chọn 1 layer hình dạng và click đúp (hoặc nhấn Enter) rồi chọn Insert > Vector từ menu pop-up trên thanh công cụ, chúng ta sẽ bắt đầu vẽ 1 hình dạng mới.
Nối hình
Với 2 hay 3 đường dẫn đã chọn, truy cập Layer > Path > Join để kết hợp chúng thành 1 đường liên tục. Đường dẫn dưới cùng trong vùng chọn sẽ giữ nguyên vị trí, trong khi các layer đường dẫn phía trên sẽ di chuyển để khớp với nhau.
Chuyển đổi thành hình trạng (outline)
Ngoài khả năng convert layer text sang dạng hình trạng để chỉnh sửa các điểm, bạn cũng có thể convert đường viền của layer sang dạng hình trạng với các bước tương tự. Chọn Layer > Convert to Outlines từ thực đơn (hoặc nhấn tổ hợp Shift+Command+O), đường viền trên layer đã chọn sẽ biến thành đường dẫn độc lập.

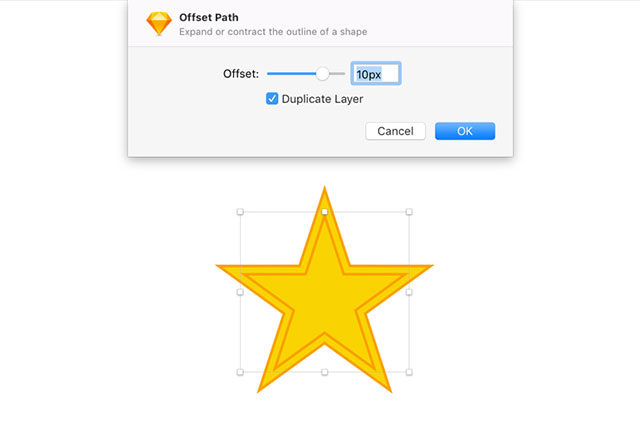
Đường dẫn bù (offset path)
Người dùng có thể mở rộng hoặc thu gọn hình trạng của hình dạng đã chọn bằng cách truy cập Layer > Path > Offset từ menu chính. Sau khi đã chọn, chúng ta sẽ chỉnh thanh trượt để xem hình dạng hiển thị thế nào ở dạng bù. Tương tự với hình dạng khi đường viền trong hoặc ngoài của nó là 1 đường dẫn độc lập. Lưu ý, đây là thao tác 1 lần, hãy sao chép layer để sao lưu trước khi thực hiện. Tính năng đường dẫn bù cũng chỉ có trong Sketch 50.2 trở lên.
Thứ tự đảo ngược
Hướng của đường dẫn được xác định theo thứ tự các điểm đã đặt, nghĩa là sẽ có 1 điểm bắt đầu và điểm kết thúc đều đó là đường dẫn mở. Chọn Layer > Path > Reserve Order để tráo đổi điểm bắt đầu và kết thúc, thao tác này cho phép bạn đặt điểm kế tiếp từ vị trí đối lập hoặc chuyển vị trí của mũi tên trên đường viền.
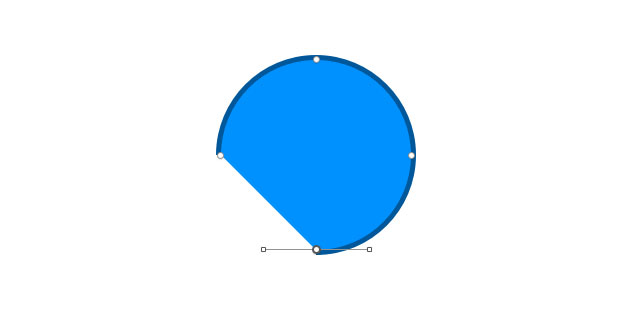
Công cụ vector
Thay vì bắt đầu với 1 hình dạng xác định, bạn có thể vẽ hình mới bằng công cụ vector trong Sketch. Chọn Invert > Vector từ thực đơn pop-up trên toolbar rồi click vào vị trí bất kỳ trên canvas để thêm điểm mới. Click vào vị trí khác để thêm điểm tiếp theo.
Bạn sẽ thấy 1 đường dẫn kết nối giữa 2 điểm. Khi thêm điểm thứ 3, click và kéo để vẽ 1 đường cong. Nếu click lại vào điểm đầu tiên nghĩa là đường dẫn đã được đóng.

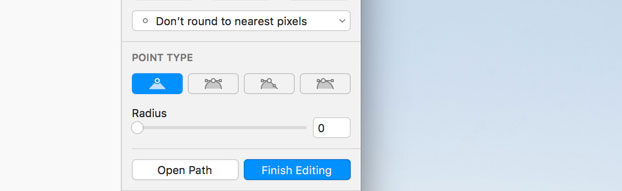
Các loại điểm
Như đã biết, 1 hình dạng được tạo bởi nhiều điểm. Có nhiều loại điểm với tác động khác nhau lên đường dẫn nối chúng. Có 4 loại điểm cơ bản trong thanh Inspector, đó là Straight, Mirrored, Disconnected và Asymmetric.
Các phím tắt
Trong khi vẽ hoặc chỉnh sửa hình dạng vector, người dùng dễ dàng thay đổi loại hình dạng bằng phím tắt. Sau khi chọn điểm, nhấn 1 trong các phím sau:
1 - Straight
2 - Mirrored
3 - Disconnected
4 - Asymmetric
Điểm và đường dẫn
Toàn bộ các hình dạng đều được tạo bởi điểm vector và kết nối bằng đường dẫn, từ đó tạo ra hình trạng của shape. Tính năng chỉnh sửa vector trong Sketch hỗ trợ tạo hình dạng mới đồng thời chỉnh sửa, tinh chỉnh cả layer vector.

Để hoàn thiện quy trình này, bạn phải trải qua các bước như chọn điểm, di chuyển điểm, căn chỉnh điểm, bo tròn, chỉnh sửa đường dẫn, đóng hoặc mở đường dẫn.
Trên đây là hướng dẫn cơ bản về cách chỉnh sửa đồ họa vector trong Sketch. Với giao diện trực quan và thao tác dễ hiểu, không khó để bạn xử lý hình dạng trong phần mềm đồ họa thân thiện này!
