Style trong Sketch là một tính năng tuyệt vời, giúp bạn tùy chỉnh các thuộc tính lớp như ý. Bài viết sẽ hướng dẫn bạn cách chỉnh Style trong Sketch thật đơn giản.

Sketch cung cấp một bộ công cụ thiết kế, hỗ trợ người dùng tạo ra các tác phẩm tuyệt nhất từ ý tưởng sơ khai ban đầu tới hoàn thiện. Việc thiết kế, tạo mẫu, hợp tác và đưa ý tưởng của bạn vào đời sống trở nên đơn giản hơn nhờ Sketch. Suốt nhiều năm qua, phần mềm đã được hàng triệu người khắp thế giới tin dùng từ người làm nghề tự do tới đội nhóm lớn nhất thế giới.
Sketch mang tới rất nhiều tính năng thiết kế hữu ích, nổi bật trong đó là Style. Khi chọn một lớp, bạn có thể tạo & tinh chỉnh thuộc tính này ở Inspector. Nếu chưa biết dùng, hãy tham khảo cách sử dụng Style trong phần mềm thiết kế đồ họa Sketch dưới đây.
Hướng dẫn cách dùng thuộc tính Style trong Sketch
Fills
Sketch hỗ trợ 5 kiểu fill (làm đầy) khác nhau:
- Solid Fill
- Linear Gradient
- Radial Gradient
- Angular Gradient
- Image Fill
Mặc định, toàn bộ lớp mới đều được lấp đầy bởi một màu đậm.
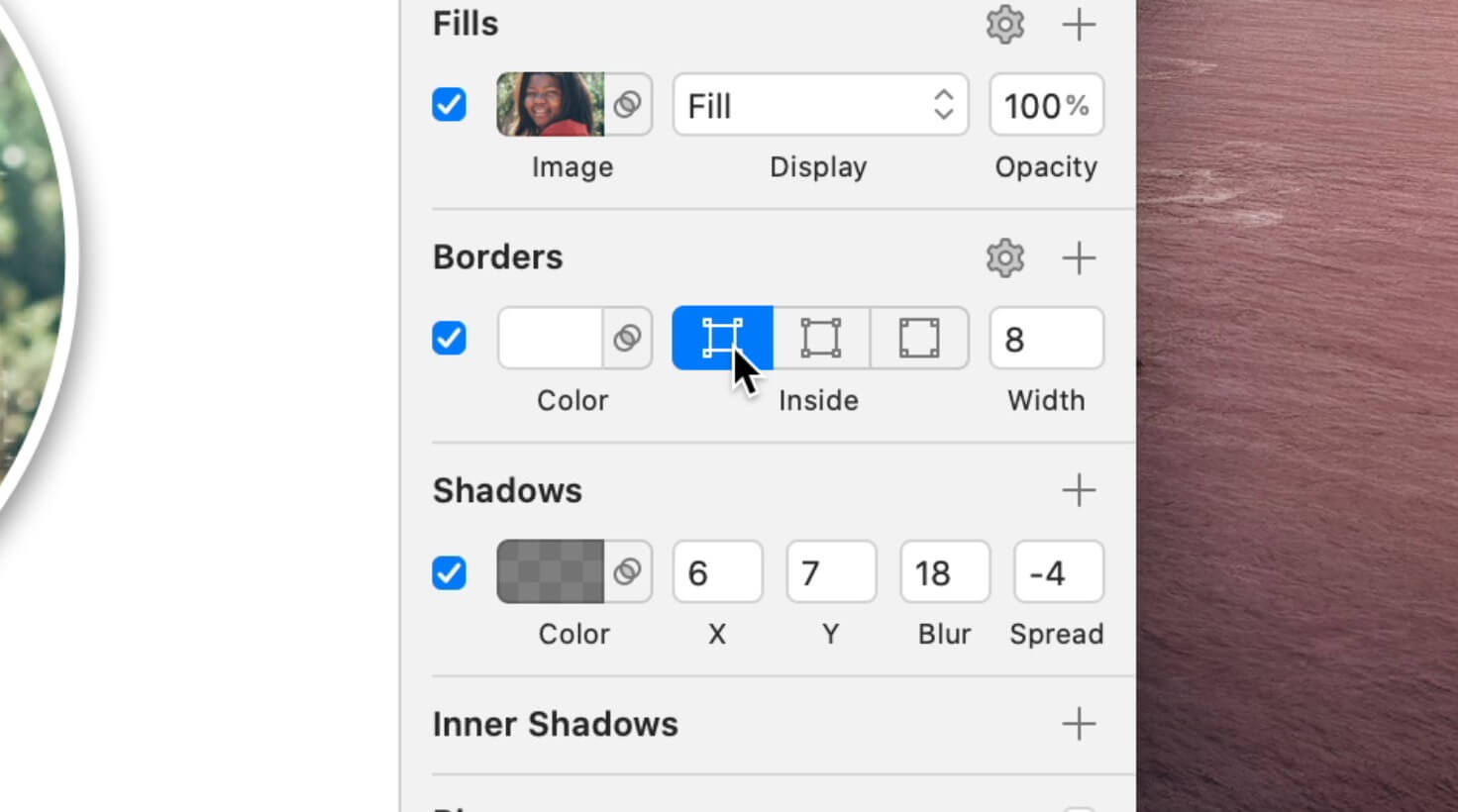
Cách thêm Fill mới
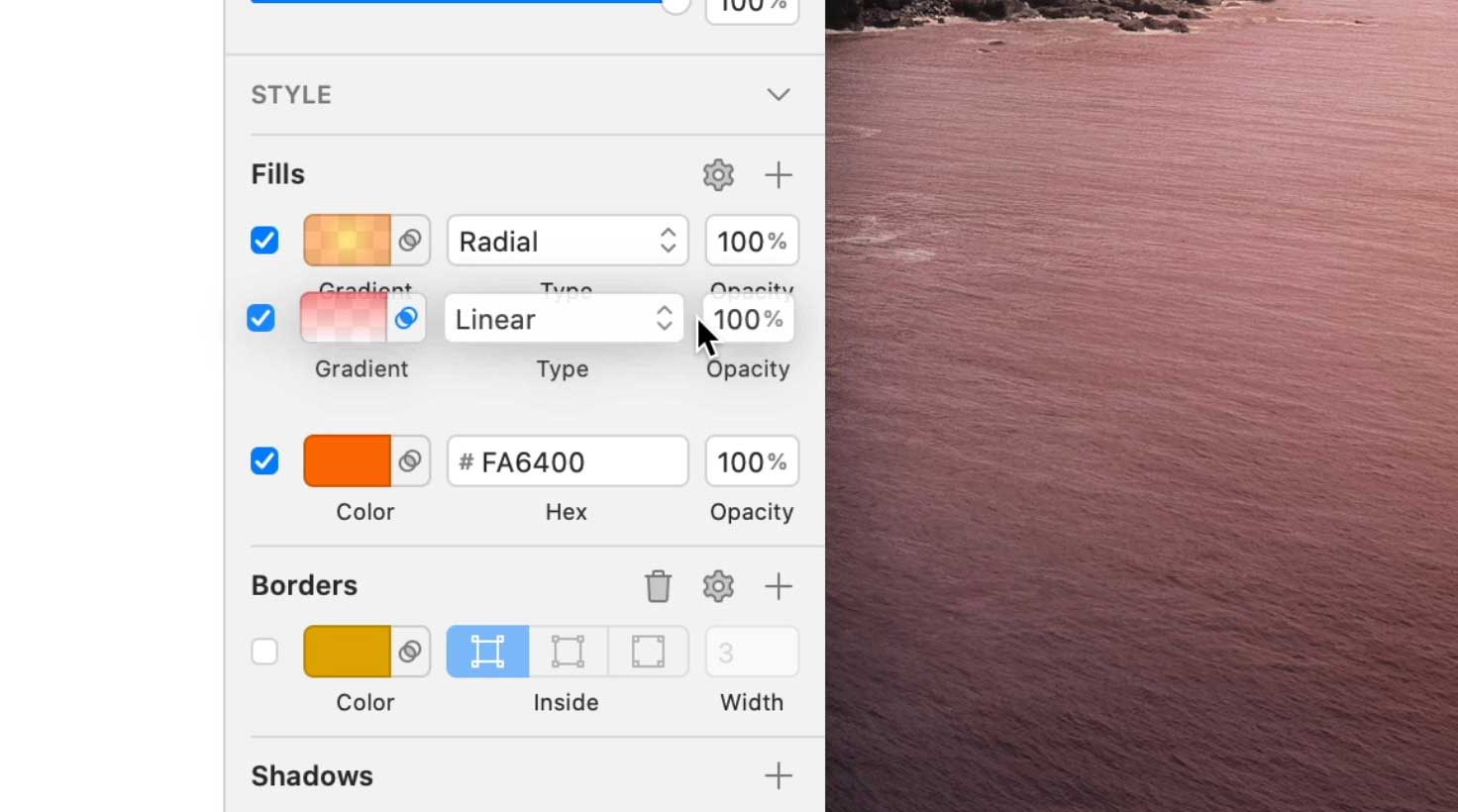
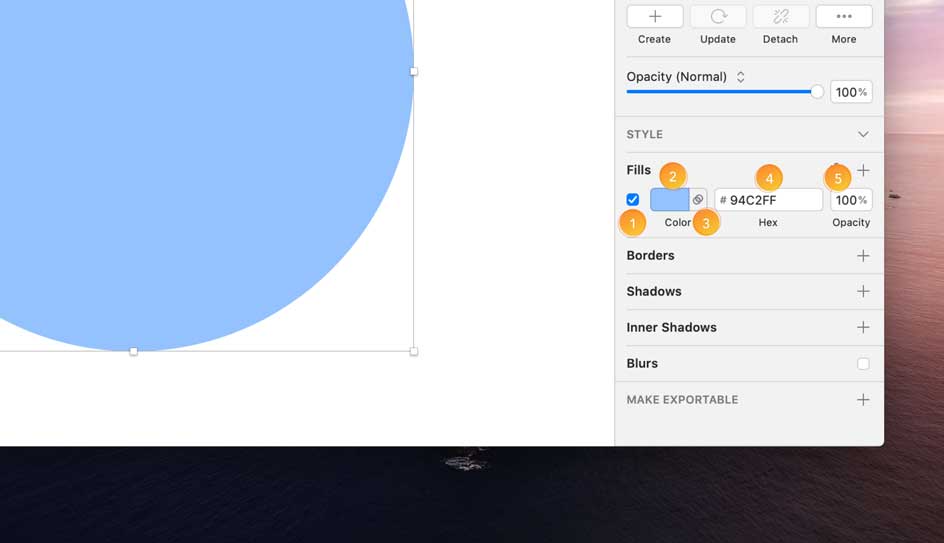
Để thêm một fill mới, click icon + trong bảng Fills. Bạn có thể tạo thêm nhiều fill như ý muốn vào một lớp và chúng sẽ lần lượt nằm chồng lên nhau. Đối với mỗi fill được tạo, bạn sẽ có những lựa chọn sau:

- Ô tích Enable/Disable.
- Colour/Preview well. Click vào lựa chọn này để chọn màu khác hoặc thay đổi loại fill.
- Blending Mode. Click icon này và chọn chế độ hòa trộn. Nếu bạn chọn bất cứ thứ gì khác Normal, màu icon sẽ chuyển sang xanh.
- Fill Options. Nếu dùng lấp đầy bằng màu đậm, bạn sẽ thấy giá trị HEX của màu đó tại đây để tiện sao chép & dán. Nếu dùng lấp đầy gradient hoặc ảnh, bạn sẽ thấy các tùy chọn thay đổi loại của chúng tại đây.
- Opacity. Bên cạnh các chế độ hòa trộn, bạn có thể thay đổi độ mờ của một fill để kết hợp và hiển thị từ hai loại file trở lên.
Mẹo: Nhấn f để bật/tắt hiển thị của tất cả fill cho lớp được chọn bất kỳ.
Cách thêm một Image Fill
Click vào màu sắc trên tùy chọn fill, sau đó nhấn nút fill ảnh ở bên phải cửa sổ hiện ra. Chọn ảnh cá nhân bằng cách nhấn Choose Image…, chọn một thiết lập trước nằm bên dưới hoặc click icon Data để chọn một ảnh từ nguồn dữ liệu.
Sau đó, bạn có thể chọn 4 loại fill khác nhau:
- Fill điều chỉnh kích thước ảnh vừa khít độ rộng layer.
- Fit điều chỉnh kích thước ảnh vừa khít độ cao layer.
- Stretch làm ảnh vừa khít với tỉ lệ chiều cao & rộng của layer bằng cách kéo dài nó.
- Tile giữ nguyên ảnh ở kích thước gốc, kèm tùy chọn để điều chỉnh nó, sắp xếp các ô ảnh vừa khít layer.
Bạn cũng có thể click biểu tượng đồng hồ ở phía trên cửa sổ xem trước ảnh để thấy hình thường xuyên sử dụng trong tài liệu hoặc chọn một mẫu hình cơ bản hay lấp đầy vùng ảnh nhiễu bằng các preset chung nằm ở bên dưới.
Cách thay đổi cài đặt Fill cho các đường chồng chéo nhau
Khi đã áp dụng một fill vào hình dạng, hãy click icon Settings gần tiêu đề mục Fills. Tại đây, bạn có thể chọn thiết lập theo quy tắc Non-Zero (không có số 0) hoặc Even-Odd (Chẵn - Lẻ) để lấp đầy hình dạng, theo quy tắc quay vòng.
Popover màu sắc
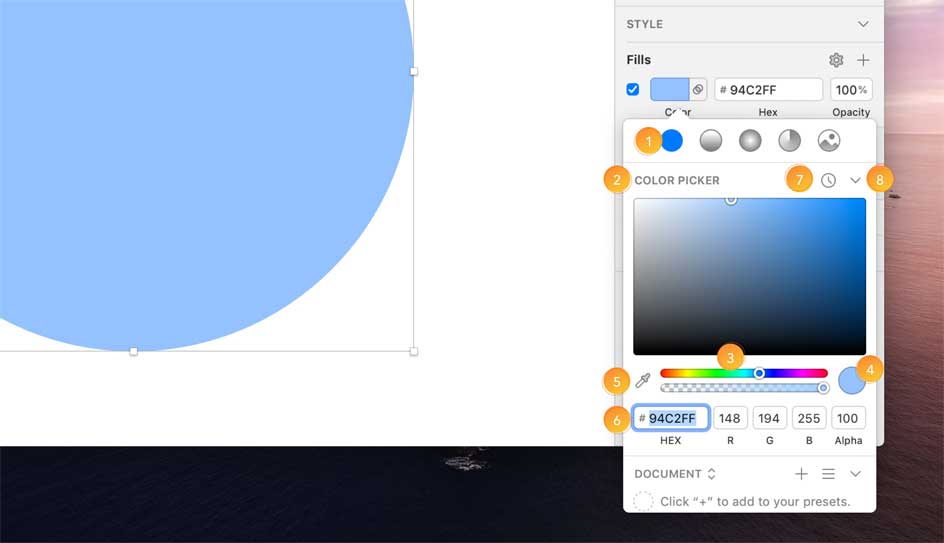
Click vào màu phù hợp với fill, đường viền hay đổ bóng bất kỳ để mở cửa sổ chọn màu.

- Các biểu tượng fill nằm phía trên cùng chuyển đổi giữa các fill đậm, gradient & ảnh và thay đổi cài đặt popover màu sang lựa chọn phù hợp.
- Chọn màu dùng mẫu HSB (hue - sắc thái, saturation - bão hòa, brightness - độ sáng). Kéo điểm từ trái sang phải để thay đổi độ bão hòa màu lên hoặc xuống khi muốn thay đổi độ sáng của nó.
- Thanh trượt điều khiển sắc màu và alpha (độ mờ).
- Cửa sổ xem trước hiện kết quả cuối cùng của các cài đặt màu sắc.
- Icon hình giọt nước cho phép bạn chọn màu sắc bất kỳ từ màn hình, bên trong hoặc bên ngoài Sketch. Bạn có thể nhanh chóng truy cập nó bằng cách chọn một lớp hoặc nhấn
Ctrl+C. - Các trường văn bản giúp bạn truy cập nhanh tới giá trị HEX màu sắc để sao chép và dán. Tùy chọn này hỗ trợ thiết lập màu cụ thể bằng cách dùng các giá trị RGB (đỏ, xanh lá, xanh dương) và alpha. Bạn có thể click vào các nhãn RGB để chuyển sang HSB (hue, saturation, brightness) hoặc HSL (hue, saturation, lightness).
- Biểu tượng đồng hồ cung cấp một danh sách màu thường dùng trong tài liệu để bạn có thể chọn nhanh màu đã sử dụng.
- Mũi tên thu gọn hiện/ẩn công cụ chọn màu để bạn có nhiều không gian hơn cho các preset màu sắc (nếu đang dùng chúng).
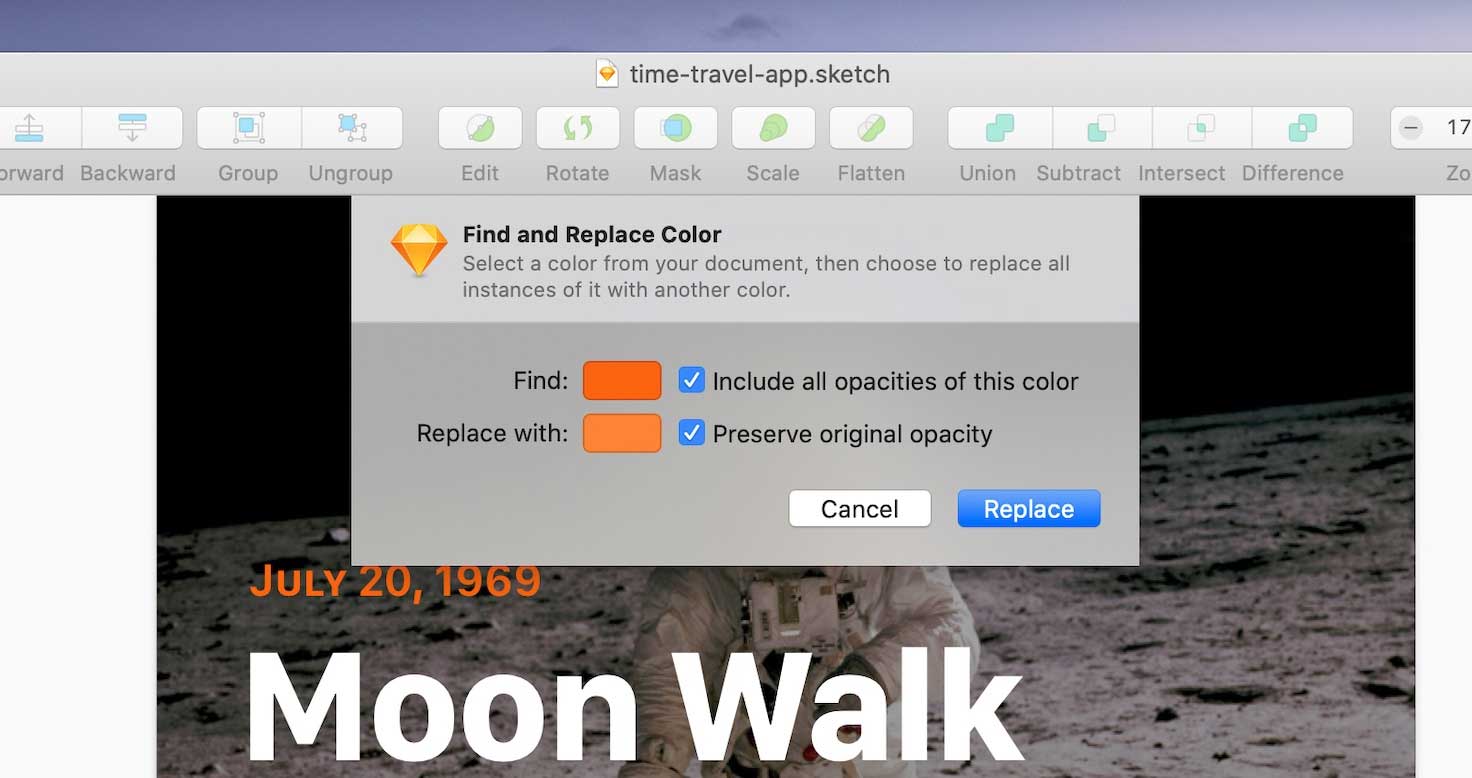
Cách tìm và thay thế màu sắc cụ thể
Chọn Edit > Find and Replace Color… từ menu hoặc nhấn ⌘ + ⌥ + F để mở menu Find and Replace Color. Tại đây, chọn màu bạn muốn tìm thấy trong thiết kế và màu muốn thay thế nó.

Kích hoạt “Include all opacities of this color” để tìm thấy toàn bộ màu với các alpha khác nhau, nhưng có cùng giá trị RGB hoặc HEX.
Bật “Preserve original opacity” để giữ nguyên các alpha khác nhau khi bạn thay thế màu sắc.
Các biến màu
Với Color Variables, bạn có thể đặt màu đồng nhất trên tài liệu. Khi thay đổi Color Variable, chúng sẽ hiện trên tất cả các lớp đang dùng nó. Bạn có thể tạo biến màu cho một tài liệu nội bộ hoặc chia sẻ chúng trong Library để sử dụng nó ở thiết kế khác.
- Color Variables
 có thể tăng tốc độ luồng công việc của bạn và giữ thiết kế luôn gọn gàng.
có thể tăng tốc độ luồng công việc của bạn và giữ thiết kế luôn gọn gàng. - Chúng được đồng bộ hóa trên tài liệu. Khi thay đổi một Color Variable, Sketch sẽ update bất kỳ layer đàng dùng biến màu đó.
- Bất kỳ preset Global Color hiện tại giờ là các biến màu và nằm trong thư viện riêng của chúng.
Cách tạo một biến màu trong Sketch
Bạn có thể tạo một biến màu mới từ Inspector, từ Components View hoặc từ Find & Replace.
Tạo biến màu từ Inspector
Chọn lớp bất kỳ và click vào màu phù hợp với thuộc tính kiểu của nó trong Inspector. Chọn màu đậm bạn muốn dùng, rồi click Create Color Variable. Đặt cho nó một cái tên và click Create hoặc nhấn ↵ để lưu.
Tạo biến màu từ Components View
Chuyển sang Components View, click tab Colors trong thanh công cụ, rồi click + hoặc Create Color Variable. Chọn màu bạn muốn dùng Inspector và đặt tên cho một biến màu. Click vào vị trí bất kỳ trong Previews Grid để lưu.
Presets
Nằm ở dưới popover màu sắc, bạn có thể lưu các thiết lập fill trước cho màu, gradient hoặc ảnh để truy cập nhanh và tái sử dụng trong tài liệu hoặc trở thành một phần của thư viện.
Cách thêm một preset
Để thêm một preset, hãy chọn fill màu, gradient hoặc ảnh, lựa chọn muốn thêm nó vào các preset global (toàn bộ tài liệu) hoặc document (chỉ một tài liệu), sau đó click icon +.
Để đổi lại tên các preset, đảm bảo bạn đang xem các thiết lập trước của mình trong trình xem danh sách, click vào nó và chọn Rename. Bạn cũng có thể click điều khiển và chọn di chuyển hoặc sao chép preset giữa các vị trí global hoặc document.
Bạn có thể kéo các thiết lập trước để sắp xếp lại chúng hoặc kéo chúng ra khỏi cửa sổ chỉnh màu để xóa (cách khác là click điều khiển vào chúng và chọn Delete).
Cuối cùng, khi click điều khiển một preset màu đậm, bạn có thể chọn sao chép các giá trị màu mã HEX, RGB, HSL, Objective-C hoặc Swift vào clipboard.
Cách tạo các preset Library
Khi bạn lưu một preset tài liệu và đặt nó làm thư viện, tài liệu này sẽ hiện dưới các mục Global and Document ở menu presets của bất kỳ ai đã thêm Library này.
Bất kỳ cập nhật thiết lập trước nào trong Library bạn đã thêm đều sẽ hiện một chấm nhỏ để thông báo cho thay đổi này.
Gradient
Để áp dụng fill gradient vào một layer, hãy click vào nút màu sắc trong mục Fills của Inspector, sau đó chọn nút kiểu gradient theo linear (tuyến tính), radial (hướng tâm) hoặc angular (tại góc) ở phía trên cùng cửa sổ hiện ra.
Cách tạo Linear Gradient
Với một Linear Gradient, Sketch thêm một đường chứa hai điểm vào layer của bạn. Để thay đổi màu sắc gradient, hãy click vào một trong hai điểm và chạm màu trong bảng tương ứng ở Inspector. Để thêm màu khác cho gradient, click vào bất kỳ đường gradient nào để bổ sung một điểm mới.
Di chuyển các điểm màu để thay đổi sắc thái cho gradient. Hoặc chọn một điểm và nhấn phím cách để xóa nó.
Cách tạo Radial Gradient
Chỉnh sửa các Radial Gradient tương tự như trên, ngoại trừ việc phải thiết lập một trong số hai điểm nằm ở giữa hiệu ứng và điểm đối lập còn lại nằm ở cuối hiệu ứng. Bằng cách kéo điểm không màu, bạn có thể kiểm soát kích thước hiệu ứng.
Cách tạo Angular Gradient
Angular Gradient đặt bất kỳ điểm màu bạn chọn trên một hình tròn (dựa trên chiều cao & rộng của một lớp). Bạn có thể kéo các điểm để điều chỉnh vị trí của chúng hoặc click vào hình tròn nếu muốn thêm điểm mới.
Cách sử dụng thanh Gradient
Cùng với các điểm gradient trên layer, bạn có thể sử dụng thanh gradient trong bảng màu để điều chỉnh và kiểm soát gradient. Nó hoạt động chính xác theo cách này. Click một điểm để thay đổi màu sắc của nó và kéo nó để di chuyển. Nhấn vào vị trí bất kỳ trên thanh đó khi muốn thêm màu mới hoặc chọn một điểm và nhấn phím cách để loại bỏ nó.
Cách điều chỉnh các điểm Gradient bằng phím tắt
Bạn có thể dùng các phím tắt sau để điều chỉnh gradient:
1 - 9 | Vị trí điểm màu mới bên cạnh thanh gradient (ví dụ: 3 = 30%). |
= | Vị trí một điểm gradient bằng nhau giữa hai điểm. |
Tab | Chuyển giữa hai điểm màu. |
→ hoặc ← | Điều chỉnh vị trí điểm màu tăng dần. |
⇧ + → hoặc ← | Điều chỉnh vị trí điểm màu theo gia số lớn hơn. |
Đường viền
Bạn có thể thêm nhiều đường viền như ý muốn vào các lớp, với độ dày, màu sắc và chế độ hòa trộn khác nhau. Chỉ các lớp văn bản là không có đường viền.
Đường viền có thể tô màu đậm hoặc theo kiểu gradient: linear, radial hoặc angular.
Mẹo: Bạn có thể nhanh chóng hiện hoặc ẩn đường viền trên lớp bất kỳ bằng cách nhấn B.
Cách thiết lập một vị trí đường viền
Đối với các hình kín, bạn có thể đặt đường viền bên trong, bên ngoài hoặc ở trung tâm. Với path mở, bạn chỉ có thể đặt các đường viền ở trung tâm.

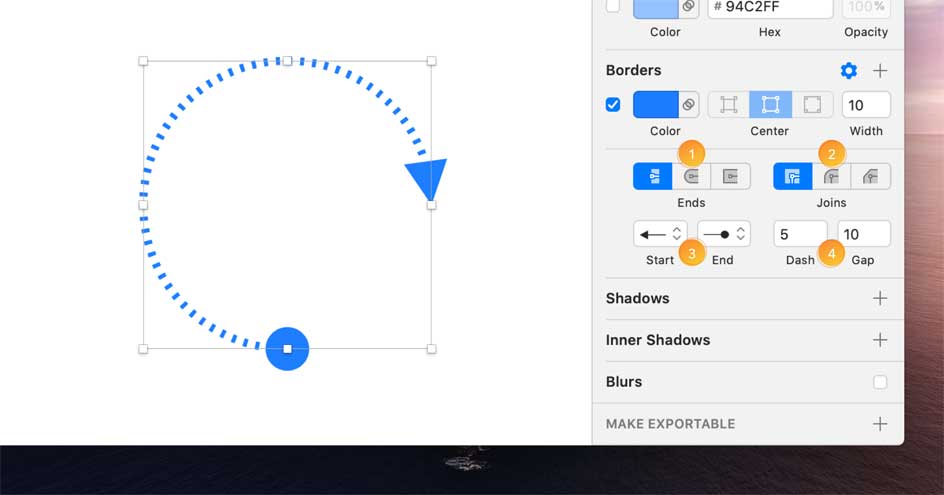
Cách tùy biến đường viền
Click vào icon cài đặt bên cạnh tiêu đề Border để mở ra các tùy chọn kiểu đường viền nét đứt, mũi tên, điểm cuối…

- Đối với lớp đường nét và đường dẫn mở, bạn có thể chọn 3 kiểu kết thúc đường viền: Butt cap (Vẽ đường viền bên phải điểm vector, Round cap (Tạo một hình tròn, nửa cuối hình tròn dẫn tới một path mở rộng qua điểm vector) hoặc Projecting cap (Tương tự như Round cap nhưng nó có các cạnh thẳng).
- Đối với đường dẫn kín và mở có từ 3 điểm trở lên (tạo các góc), bạn có thể chọn từ 3 kiểu nối: Miter join (Tạo liên kết góc), Round join (Tạo góc bo tròn cho đường viền có bán kính tương ứng với độ dày đường viền) hoặc Bevel join (Tạo vát cạnh trên góc đường viền).
- Đối với các lớp đường kẻ, bạn có thể chọn đầu mũi tên cho điểm đầu & kết thúc đường dẫn dùng menu thả xuống. Để chuyển đổi vị trí điểm cuối chúng xuất hiện, chọn Layer > Path > Reverse Order.
- Để tạo các đường nét đứt, hãy nhập giá trị trong trường Dash để thiết lập độ dài của chúng. Trường Gap cho phép đặt khoảng cách giữa các nét đứt sẽ tự động điều chỉnh khớp giá trị này, trừ khi bạn đặt nó thành một thứ khác. Để thiết lập lại giá trị Gap và khớp lại nó, hãy xóa bất kỳ thứ gì trong trường này.
Mẹo: Để tạo một đường chấm chấm, đặt kiểu kết thúc là Round Cap, sau đó đặt giá trị nét gạch sang 0. Điều chỉnh khoảng cách trống sẽ thay đổi giao diện đường viền các dấu chấm.
Shadows - Đổ bóng
Shadows và Inner Shadows có cùng các điều khiển nhưng hoạt động theo cách thức khác nhau. Hiển thị Shadow bên ngoài một lớp, trong khi Inner Shadows là bên trong một lớp.
Bạn có thể áp dụng nhiều đổ bóng vào cùng một layer và điều khiển màu sắc của chúng, các chế độ hòa trộn, vị trí X & Y, bán kính làm mờ và độ lan rộng.
Lưu ý: Khi bạn phóng to lên tới 400%, các bóng đổ chứa giá trị mờ sẽ không hiện trên Canvas. Điều này đảm bảo tài liệu dùng rất nhiều kết xuất đổ bóng nhanh nhưng không ảnh hưởng tới bất kỳ thành phần bạn xuất.
Làm mờ
Để thêm hiệu ứng làm mờ vào một layer, hãy click tiêu đề Blur trong Inspector, sau đó chọn kiểu làm mờ từ menu thả xuống:
Guassian Blur áp dụng làm mờ ở tất cả các hướng. Bạn có thể thay đổi mức độ mờ bằng cách dùng thanh trượt tương ứng.
Motion Blur làm mờ theo một hướng để tạo chuyển động. Bạn có thể đặt mức độ mờ và góc bằng thanh trượt.
Zoom Blur sẽ làm mờ từ một điểm ra bên ngoài. Bạn có thể thiết lập cả hai mức độ làm mờ và điểm bắt đầu nó.
Background Blur tái tạo các vết mờ đằng sau lớp phủ và bảng điều khiển trên macOS và iOS. Nội dung trong layer sẽ mờ đi và bạn có thể đặt độ bão hòa nội dung và mức độ mờ trong Inspector. Nếu layer này đã chứa một kiểu fill bất kỳ, nó cần ở trạng thái trong suốt để thấy rõ độ mờ. Một fill màu trong suốt cũng là cách tuyệt vời để tạo sắc thái cho nó.
Lưu ý: Áp dụng cấp độ làm mờ lớn có thể khiến Sketch chạy chậm bởi chúng cần nhiều bộ nhớ và CPU để hiển thị.
Tạo kiểu văn bản
Với Text Styles, bạn có thể lưu một bộ định dạng text và tái sử dụng chúng trên các lớp text khác nhau trong bản thiết kế. Khi thay đổi một layer mà bạn đã áp dụng Text Style, bạn có thể chọn cập nhật Text Style tự động để toàn bộ các lớp văn bản thay đổi theo.
Cách tạo một Text Style
Chọn một lớp văn bản bạn đã áp dụng tạo kiểu, sau đó truy cập Layer > Create new Text Style từ menu. Bạn cũng có thể click nút Create trong menu popup No Text Style tại bảng Appearance trong Inspector. Gõ tên Text Style mới và lưu nó lại bằng cách nhấn Enter.
Cách áp dụng một Text Style
Chọn một lớp và click vào menu pop-up No Text Style trong bảng Appearance ở Inspector. Sau đó, tại Components Popover, chọn Text Style bạn muốn dùng. Bạn có thể sử dụng thanh tìm kiếm ở phía trên cùng cửa sổ bật lên khi muốn tìm kiểu cần thiết.
Cách chỉnh sửa một Text Style
Chọn một Layer dùng Text Style bạn muốn chỉnh sửa, sau đó tiến hành thay đổi phong cách cho nó. Sau khi hoàn thành, bạn sẽ thấy một dấu hoa thị (*) bên cạnh tên Text Style. Tại đây, bạn có thể click vào một trong số những nút bấm trên bảng Appearance.
- Update sẽ áp dụng thay đổi của bạn trên lớp này và bất kỳ layer khác cùng sử dụng kiểu văn bản đó.
- Create sẽ tạo một Text Style mới chứa các thay đổi bạn đã làm.
- Detach duy trì thay đổi bạn đã thực hiện cho layer đó nhưng loại bỏ Text Style.
- Reset Style sẽ xóa thay đổi bạn đã thực hiện.
Mẹo: Bạn có thể bao gồm Text Styles như một phần của Library để chia sẻ với người khác.
Tạo kiểu lớp
Layer Styles hoạt động giống Text Styles. Điểm khác biệt duy nhất là chúng làm việc với các lớp hình dạng. Để tạo một Layer Style, chọn một lớp hình dạng đã áp dụng kiểu, sau đó chọn Layer > Create new Layer Style từ menu. Chỉnh sửa và áp dụng Layers Styles theo quy trình giống như Text Styles.
Mẹo: Bạn có thể dùng Layer Styles như một phần của Library để chia sẻ với người khác.
Cách chèn Style làm layer mới
Bạn có thể chọn kiểu văn bản và lớp trực tiếp từ bảng Components vào Canvas. Thao tác này tạo một lớp văn bản hoặc hình dạng mới theo kiểu bạn đã chọn.
Bạn cũng có thể chọn Insert trong thanh công cụ và chọn Text Style bạn muốn dùng. Sau đó, click vào vị trí bất kỳ trên Canvas để chèn văn bản hay lớp hình dạng mới.
Sắp xếp Style
Cách tạo Style Group
Để nhóm các kiểu định dạng phong cách lại với nhau trong menu Components Panel & Insert, hãy đặt tên chúng như sau: Group-name/Style-name. Ví dụ, hai Symbol tên Background/Light và Background/Dark sẽ nằm trong nhóm Background.
Bạn cần phải có từ hai kiểu trở lên trong một nhóm trước khi chúng xuất hiện ở menu phụ.
Sắp xếp Style trong Components Panel
Bạn có thể sắp xếp định dạng Text và Layer trong Components Layer. Click đúp vào một kiểu hoặc nhóm để đổi lại tên của nó. Bạn cũng có thể kéo và thả các kiểu vào nhóm hiện tại hoặc tạo nhóm mới chỉ bằng cách kéo một kiểu lên phía trên cửa sổ khác.
Tên các Style được sắp xếp theo thứ tự bảng chữ cái trong Components Panel.
Mẹo và thủ thuật
Cách chỉnh độ mờ của một layer
Ngoài việc kéo thanh trượt hay gõ phần trăm vào trong trường bên cạnh Opacity, bạn có thể nhanh chóng thiết lập độ mờ của một lớp bằng cách chọn nó và nhấn 0-9 (ví dụ: 3 tương ứng độ mờ 30%). Nhấn nhanh hai số sẽ làm độ mờ rõ ràng hơn (ví dụ: 2 và 5 tương ứng độ mờ 25%).
Cách sắp xếp thuộc tính Style
Click và kéo trên không gian giữa các điều khiển thuộc tính kiểu để di chuyển nó lên trên và xuống dưới các thuộc tính khác.
Tích hoặc bỏ tích một ô bên cạnh từng thuộc tính kiểu để bật hoặc vô hiệu hóa nó. Nếu bạn chỉnh thuộc tính đã bị vô hiệu hóa, hành động này sẽ kích hoạt nó.
Để loại bỏ hoàn toàn một thuộc tính kiểu, hãy click và kéo nó ra ngoài bảng Inspector, click điều khiển vào nó và chọn Remove hoặc click icon thùng rác ở phía trên cùng của bảng (nếu nó bị tắt).
Cách sao chép và dán Styles
Chọn lớp bạn muốn sao chép Style, sau đó truy cập Edit > Copy > Copy Style hoặc nhấn ⌘ + ⌥ + C. Tiếp đến chọn lớp bạn muốn dán những Style này và tới Edit > Paste > Paste Style (hoặc nhấn ⌘ + ⌥ + V).
Trên đây là hướng dẫn dùng thuộc tính Style trong Sketch. Hi vọng bài viết hữu ích với các bạn.
